Table of Contents
Try Testkube instantly in our sandbox. No setup needed.




Table of Contents
Executive Summary
In the dynamic world of Kubernetes, ensuring the reliability and availability of your services is one of the most important things. As your applications evolve and scale, so does the complexity of managing them—which makes monitoring them a must, so as to provide you and your users with accurate insights into your system’s health and performance.
One of the essential components of modern monitoring strategies is the use of status pages—which require building an additional, intricate system on its own, or relying on third-party software that provides this type of reports. But what if you could leverage your existing Kubernetes infrastructure and tests to build them? These status pages could then serve as a window into the inner workings of your applications without having to jump through hurdles or intricacies, providing you with real-time feedback on their state and performance using what you already have at hand: your tests.
What Are Status Pages?
In software, a status page is a web-based interface or webpage that provides real-time or near-real-time information about the operational status and health of a service, application, or system. These status pages are typically used to communicate the availability, performance, and any ongoing incidents or issues with the software or service to users, customers, internal teams, and stakeholders.
Why Monitor Kubernetes Applications?
Status pages are a crucial component of any monitoring strategy. They offer real-time visibility, proactive issue identification, and improved communication with users and stakeholders. By leveraging status pages, organizations can ensure the reliability, availability, and performance of their Kubernetes applications while optimizing resource usage and reducing downtime-related costs.
Some advantages of status pages in your application are:
- Real-time Visibility: Status pages provide real-time insights into the health and performance of Kubernetes applications. Teams can instantly see if there are any issues or outages, enabling quick response and minimizing downtime.
- Proactive Issue Identification: Status pages can be configured to alert teams to potential issues before they impact end-users. This proactive approach allows for faster problem resolution and improved service reliability.
- Transparency: Status pages promote transparency by offering a public-facing view of the application's status. This can enhance trust with customers and stakeholders, as they can independently verify the application's uptime and performance.
- User Communication: In the event of incidents or downtime, status pages serve as a centralized platform for communicating with users. Teams can provide updates, share incident details, and set expectations for when the issue will be resolved.
- Historical Data: Status pages often archive historical data and incident reports. This historical context can be invaluable for post-incident analysis, compliance reporting, and identifying patterns that lead to recurring issues.
- Improved Incident Response: Status pages typically integrate with incident management systems, streamlining the incident response process. Automated alerts and on-call rotations ensure that the right team members are notified promptly in case of problems.
- Customization: Status pages can be customized to match an organization's branding and specific requirements. This flexibility allows teams to tailor the status page to their unique needs and preferences.
Building Status Pages With Test Results
Using test results to build status pages for software services or applications offers several advantages that enhance the accuracy and effectiveness of the status page. Here are some key advantages:
- Objective Assessment: Test results are based on predefined criteria and automated tests, making them objective and consistent indicators of service health. They provide a factual and unbiased assessment of the system's status.
- Continuous Monitoring: Test results are generated continuously or at regular intervals, ensuring that the status page is always up to date. This continuous monitoring allows for the prompt detection of issues or performance degradation.
- Reduced Human Error: Relying on automated tests reduces the risk of human error in assessing the system's status. Human operators may overlook or misinterpret subtle issues, whereas automated tests follow predefined procedures consistently.
- Consistency: Test results provide a consistent and standardized way to report the health and performance of a software service. Users and stakeholders can rely on a uniform set of metrics and criteria.
- Customizable Alerts: Automated tests can be configured to trigger alerts when specific thresholds or conditions are met. These alerts can be used to notify relevant teams or users, enabling rapid incident response.
Using Testkube to Build Your Kubernetes Status Page
Testkube allows you to seamlessly create your own Status Page connected to your new or existing tests. Let’s take a look at how:
Sign into Testkube and head over to the Status Page tab:

You can then add a Name to your Status Page and a short description:

Testkube will immediately generate an endpoint for your Status Page to be accessed through privately:

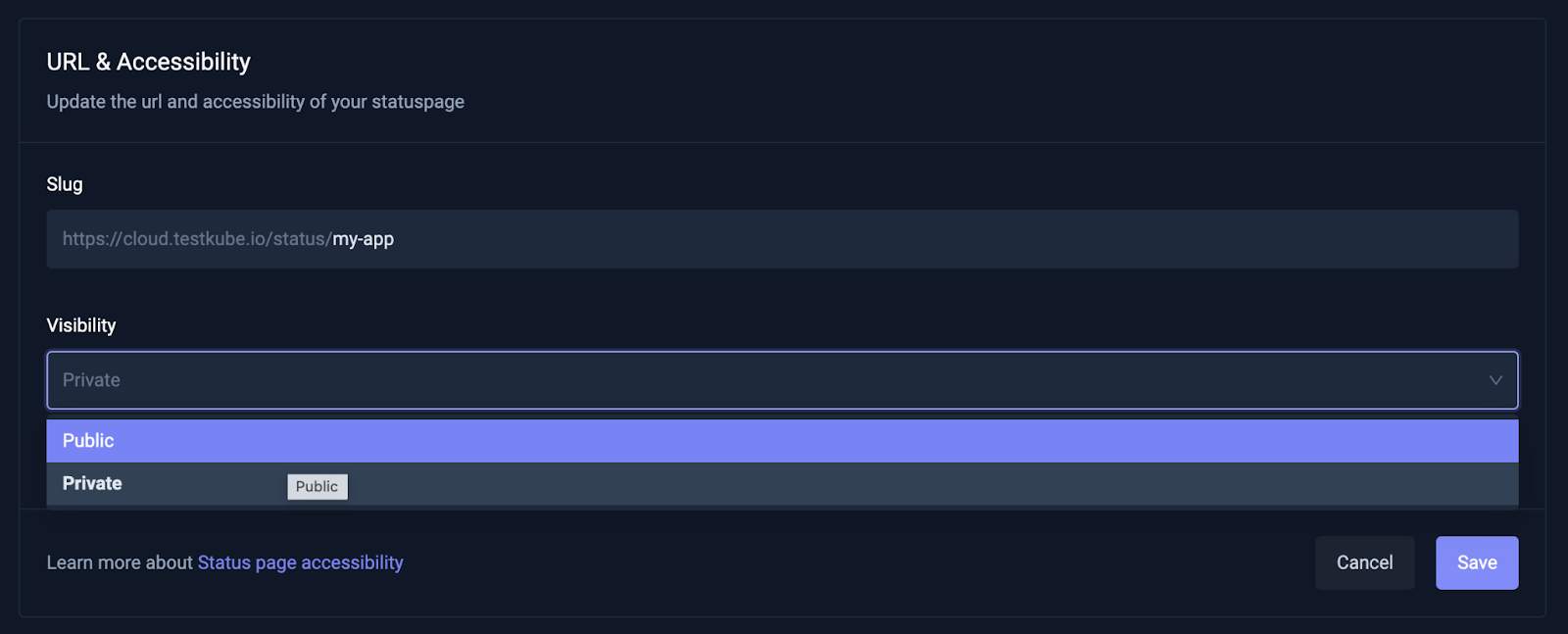
You can manage the Status Page’s privacy settings and URL at any time:

To add your first Service, head over to the Services tab and create a new one, which has to be connected to an existing test.
For example, using a scheduled curl test that checks for the status of your Portfolio website:

You can create as many Services linked to different types of tests.

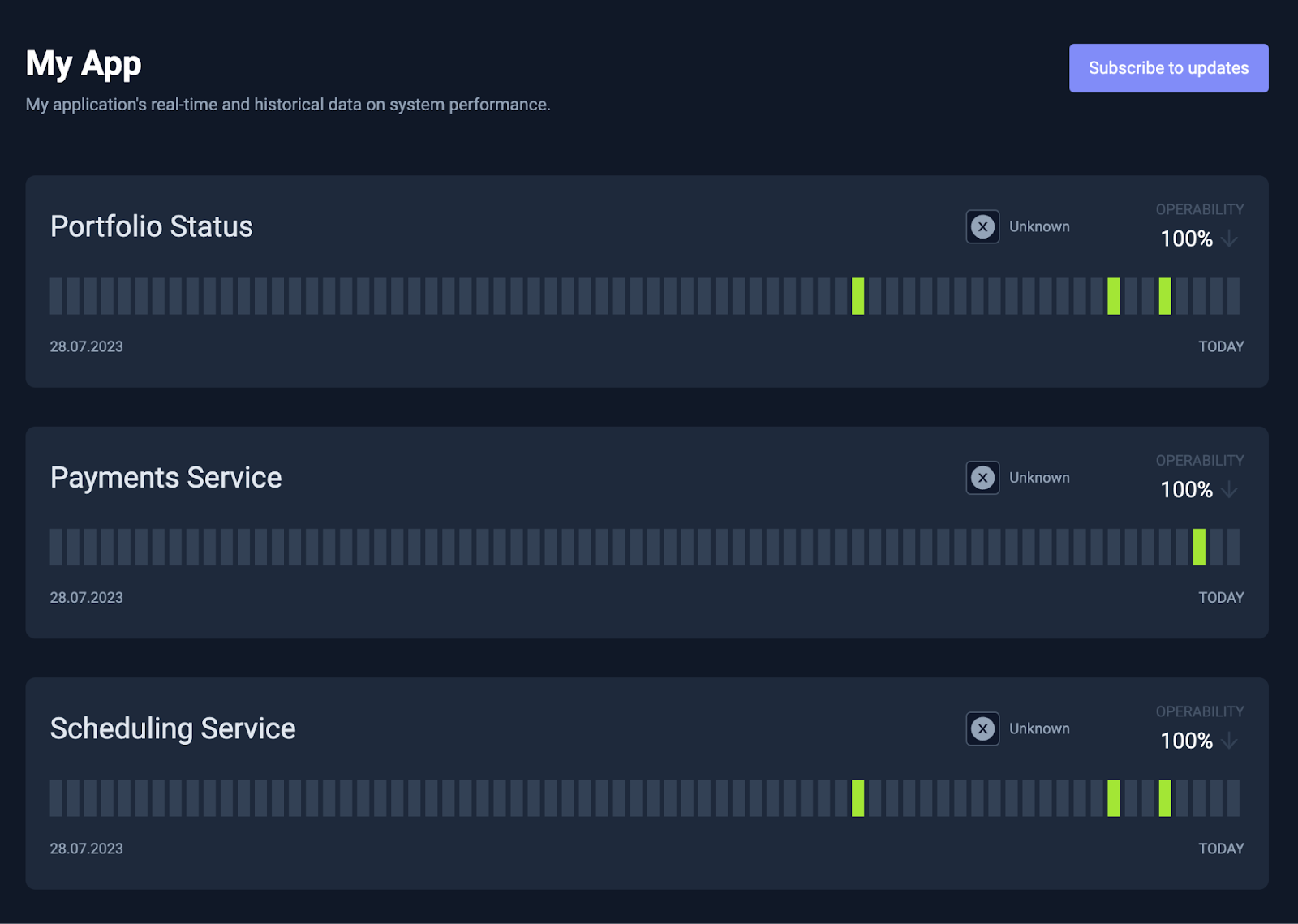
Now that we have a few Services, you can head over to your Status Page URL and see that it’s reporting information about your system:

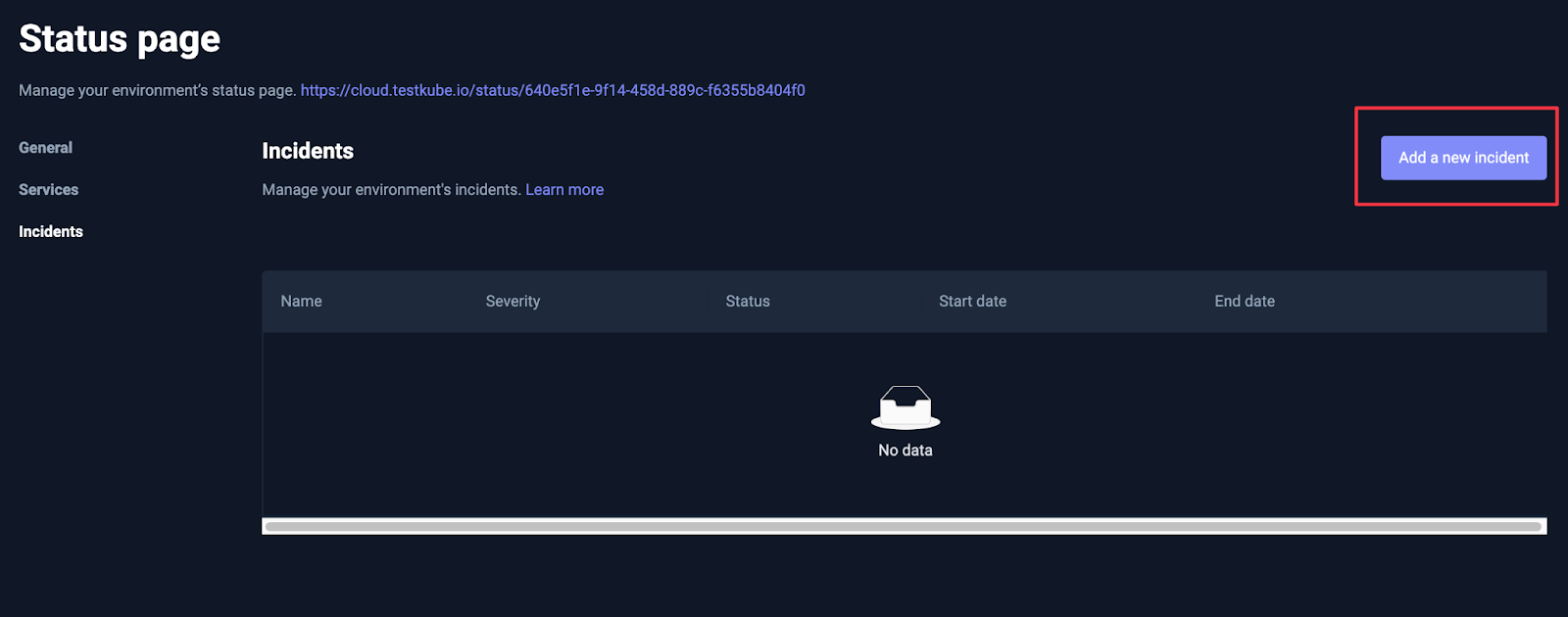
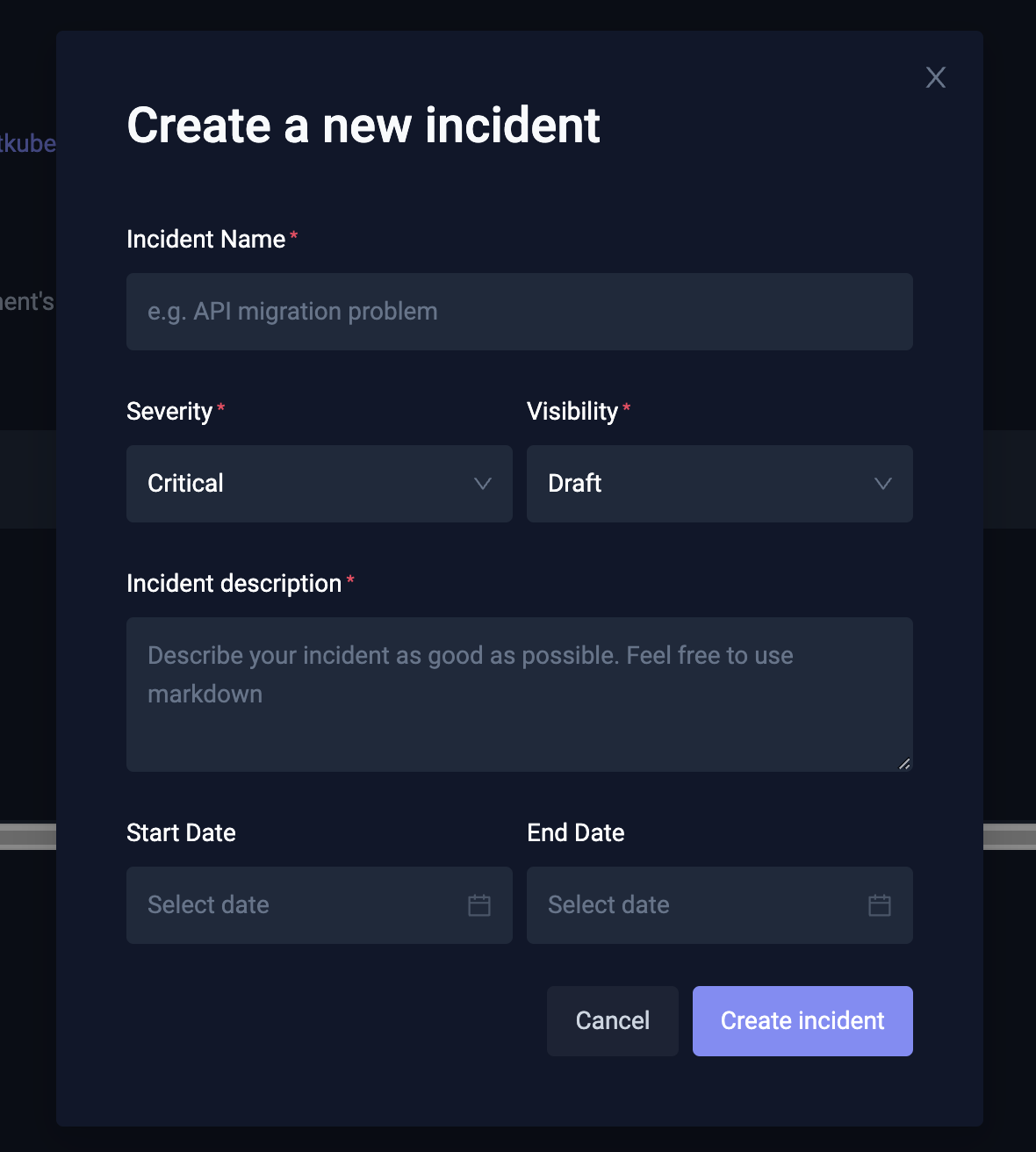
Whenever there’s an incident with one of your Services, you can easily create and manage Incidents to keep your users updated:


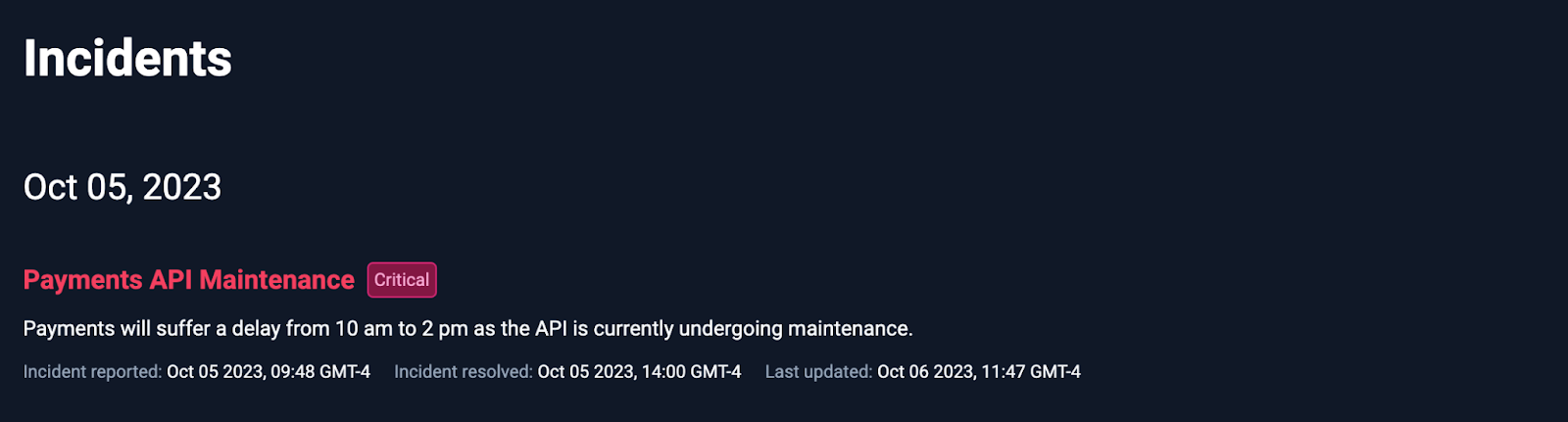
These incidents will show up in your Status Page and include any necessary details on outages, maintenance, or other information that’s relevant to the status of your application.

---
And that’s it! Using test results as a foundation for building status pages enhances the reliability, accuracy, and responsiveness of the monitoring process. It empowers organizations to detect and address issues proactively, maintain transparency with users, and ensure the continuous availability and performance of their software services or applications. Check out our other article using ArgoCD & Testkube for a more in depth GitOps tutorial for setting up tests.
To take full advantage of your existing test results, we invite you to start building your own Status Pages with Testkube. Sign in today!
And don’t forget to join our Slack community for guidance and support.


About Testkube
Testkube is a cloud-native continuous testing platform for Kubernetes. It runs tests directly in your clusters, works with any CI/CD system, and supports every testing tool your team uses. By removing CI/CD bottlenecks, Testkube helps teams ship faster with confidence.
Explore the sandbox to see Testkube in action.